Criando páginas de projetos traduzidas
Este post faz parte de uma série de posts que explicam como configurar seu próprio site baseado no tema al-folio e adicionar suporte a uma segunda língua:
- Executando localmente seu próprio site al-folio
- Tornando seu al-folio em um site com dois idiomas
- Criando páginas de CV traduzidas
- Criando páginas de projetos traduzidas
- Criando postagens de blog traduzidas
Nós criamos um site al-folio local, adicionamos suporte para outro idioma nele e criamos páginas de CV traduzidas. Agora, vamos criar a versão traduzida da página Projetos.
Traduzindo as descrições das páginas
Vamos primeiro localizar todas as descrições das páginas. Isso começará com a criação das chaves nos arquivos _i18n/en.yml e _i18n/pt-br.yml, e movendo para lá o conteúdo referido das páginas. Então, vamos começar criando as descrições tanto na raiz do arquivo quanto dentro da chave projects. O novo conteúdo do arquivo _i18n/en.yml será:
titles:
about: about
blog: blog
cv: cv
news: news
projects: projects
publications: publications
repositories: repositories
teaching: teaching
submenus: submenus
unk: page not found
descriptions:
about: about me
blog: blogging
publications: publications by categories in reversed chronological order. generated by jekyll-scholar.
projects: A growing collection of your cool projects.
repositories: Edit the `_data/repositories.yml` and change the `github_users` and `github_repos` lists to include your own GitHub profile and repositories.
teaching: Materials for courses you taught. Replace this text with your description.
unk: Looks like there has been a mistake. Nothing exists here.
projects:
titles:
project1: Project 1
project2: Project 2
project3: Project 3
project4: Project 4
project5: Project 5
project6: Project 6
descriptions:
project1: a project with a background image
project2: a project with a background image
project3: a project that redirects to another website
project4: another without an image
project5: a project with a background image
project6: a project with no image
E para o _i18n/pt-br.yml:
titles:
about: sobre
blog: blog
cv: cv
news: novidades
projects: projetos
publications: publicações
repositories: repositórios
teaching: ensino
submenus: submenus
unk: página não encontrada
descriptions:
about: sobre
blog: blogging
publications: publicações por categoria em ordem cronológica reversa. gerado pelo jekyll-scholar.
projects: Uma crescente coleção de seus projetos interessantes.
repositories: Edite o `_data/repositories.yml` e mude as listas `github_users` e `github_repos` para incluir seu próprio perfil do GitHub e repositórios.
teaching: Materiais de cursos que você ministrou. Substitua esse texto com sua descrição.
unk: Parece que ocorreu um erro. Não existe nada aqui.
projects:
titles:
project1: Projeto 1
project2: Projeto 2
project3: Projeto 3
project4: Projeto 4
project5: Projeto 5
project6: Projeto 6
descriptions:
project1: um projeto com imagem de fundo
project2: um projeto com imagem de fundo
project3: um projeto que redireciona pra outro website
project4: outro sem imagem
project5: um projeto com imagem de fundo
project6: um projeto sem imagem
Em seguida, atualize todas as páginas para usar as novas chaves. Essas são: 404.html, _pages/projects.md, _pages/publications.md, _pages/repositories.md, _pages/teaching.md, e todos os projetos dentro do diretório _projects/. Por exemplo, a nova descrição em 404.html será:
description: descriptions.unk
e em _projects/1_project.md:
description: projects.descriptions.project1
Além disso, atualize o _layouts/cv.html e _layouts/page.html para exibir apenas a descrição da tradução se uma descrição for definida no arquivo markdown. O novo _layouts/page.html terá:
<!-- <p class="post-description">{{ page.description }}</p> -->
<p class="post-description">{% if page.description %}{% t page.description %}{% endif %}</p>
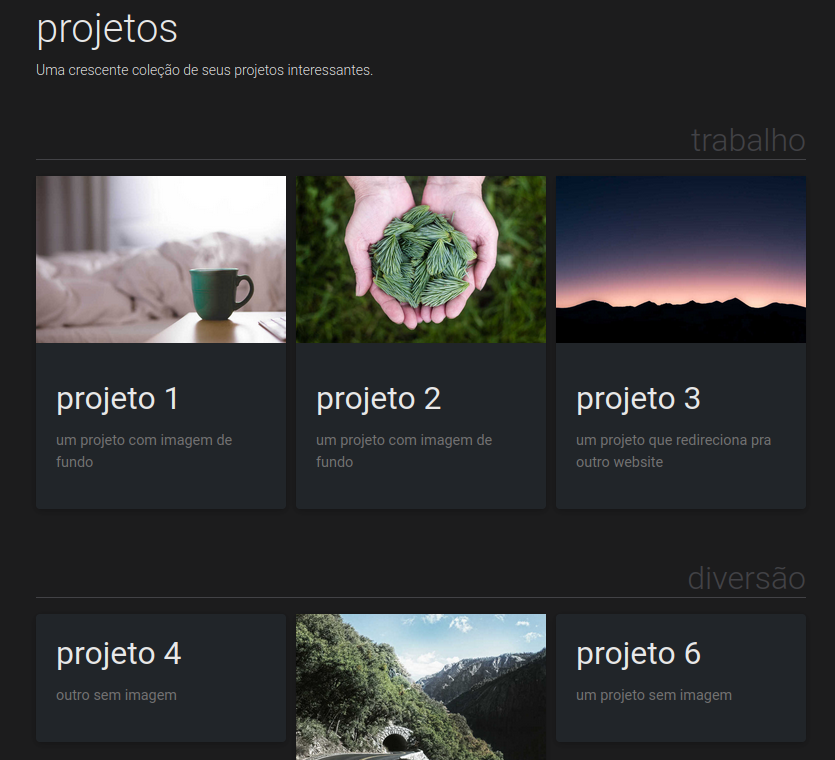
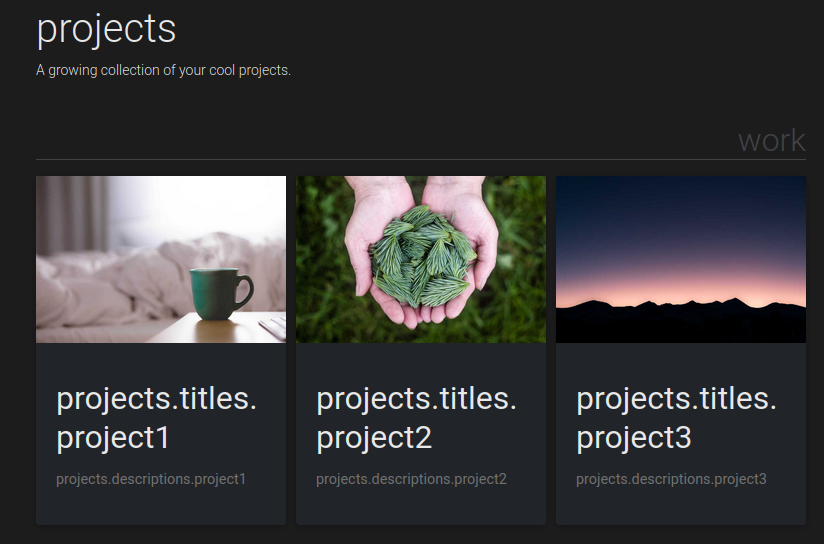
Agora as descrições também devem aparecer traduzidas. Os títulos e as descrições dos projetos quando um projeto é aberto também devem estar traduzidos, mas não na página de visão geral dos projetos. Então, vamos corrigir isso.

Traduzindo a visão geral dos projetos
Quando você abre o arquivo _pages/projects.md, percebe que ele possui mais código do que um arquivo markdown normal. Os autores decidiram chamar aqui o código html para construir o layout principal da página de visão geral. As partes interessantes são estas:
{% if page.horizontal -%}
<div class="container">
<div class="row row-cols-2">{%- for project in sorted_projects -%} {% include projects_horizontal.html %} {%- endfor %}</div>
</div>
{%- else -%}
<div class="grid">{%- for project in sorted_projects -%} {% include projects.html %} {%- endfor %}</div>
{%- endif -%}
Essas partes significam que há um layout horizontal e vertical para a página de visão geral dos projetos. O layout horizontal é usado quando o atributo horizontal é definido como true no cabeçalho desta página, e o vertical, caso contrário. Esses layouts podem ser encontrados em _includes/projects_horizontal.html e _includes/projects.html, respectivamente. Esses são os arquivos que precisamos atualizar para traduzir a página de visão geral dos projetos. As mudanças serão basicamente as mesmas nos dois arquivos: precisamos adicionar a tag t aos títulos e descrições dos projetos, e também atualizar corretamente os links para eles. As mudanças no _includes/projects_horizontal.html serão:
<!-- <a href="{{ project.url | relative_url }}"> -->
<a href="{{ project.url | prepend: site.baseurl }}">
<!-- <h3 class="card-title text-lowercase">{{ project.title }}</h3>
<p class="card-text">{{ project.description }}</p> -->
<h3 class="card-title text-lowercase">{% t project.title %}</h3>
<p class="card-text">{% t project.description %}</p></a
>
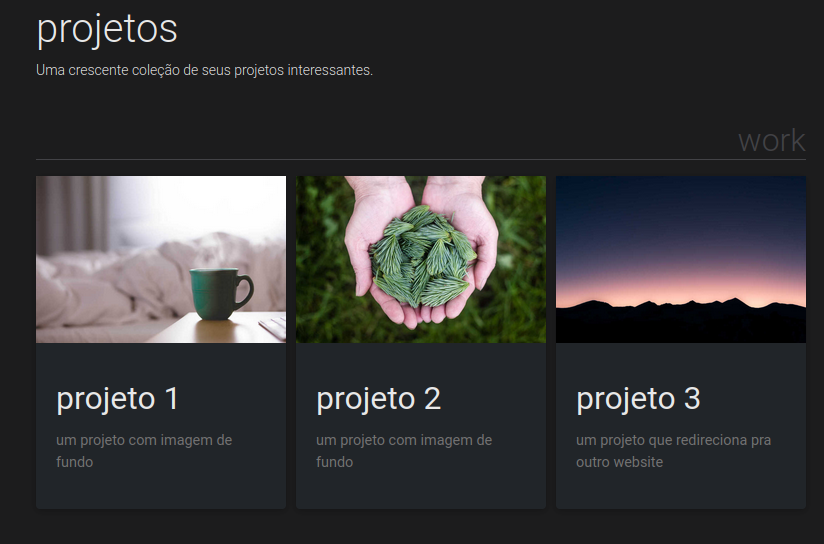
Agora, a visão geral dos projetos é exibida corretamente. Mas, se você olhar de perto, notará que as categorias de projetos não foram traduzidas. Vamos consertar isso.

Traduzindo as categorias de projetos
As categorias somente serão traduzidas ao serem exibidas, não dentro dos cabeçalhos dos projetos. Isso significa que, ao criar um projeto, você ainda usará as categorias em inglês, como em _projects/1_project.md:
category: work
Para isso, crie a versão localizada das categorias para os dois idiomas. Vamos manter isso dentro da chave projects, de modo que agora fique assim em _i18n/en.yml:
projects:
titles:
project1: Project 1
project2: Project 2
project3: Project 3
project4: Project 4
project5: Project 5
project6: Project 6
descriptions:
project1: a project with a background image
project2: a project with a background image
project3: a project that redirects to another website
project4: another without an image
project5: a project with a background image
project6: a project with no image
categories:
fun: fun
work: work
Agora, em _pages/projects.md, precisamos pegar a categoria correta dentro do laço, e então sua tradução. Para isso, usaremos a tag capture. O novo código será:
<!-- <h2 class="category">{{ category }}</h2> -->
{% capture localized_category %}projects.categories.{{category}}{% endcapture %}
<h2 class="category">{% t localized_category %}</h2>
Agora, tudo está traduzido. A página de visão geral de projetos, as categorias dos projetos e as páginas dos projetos.