Creating localized Projects pages
This post is part of a series of posts that explain how to set up your own site based on the al-folio theme and add support for a second language:
- Running locally your own al-folio website
- Turning your al-folio into a dual-language website
- Creating localized CV pages
- Creating localized Projects pages
- Creating localized blog posts
We created a local al-folio website, added support for another language in it, and created localized CV pages. Now, let’s localize the Projects page.
Localizing pages descriptions
Let’s first localize all the pages descriptions. This will start with us creating the keys in the _i18n/en.yml and _i18n/pt-br.yml files, and moving there the referred content from the pages. So, let’s start by creating the descriptions both in the file root and inside the projects key. The new _i18n/en.yml content will be:
titles:
about: about
blog: blog
cv: cv
news: news
projects: projects
publications: publications
repositories: repositories
teaching: teaching
submenus: submenus
unk: page not found
descriptions:
about: about me
blog: blogging
publications: publications by categories in reversed chronological order. generated by jekyll-scholar.
projects: A growing collection of your cool projects.
repositories: Edit the `_data/repositories.yml` and change the `github_users` and `github_repos` lists to include your own GitHub profile and repositories.
teaching: Materials for courses you taught. Replace this text with your description.
unk: Looks like there has been a mistake. Nothing exists here.
projects:
titles:
project1: Project 1
project2: Project 2
project3: Project 3
project4: Project 4
project5: Project 5
project6: Project 6
descriptions:
project1: a project with a background image
project2: a project with a background image
project3: a project that redirects to another website
project4: another without an image
project5: a project with a background image
project6: a project with no image
And now for the _i18n/pt-br.yml:
titles:
about: sobre
blog: blog
cv: cv
news: novidades
projects: projetos
publications: publicações
repositories: repositórios
teaching: ensino
submenus: submenus
unk: página não encontrada
descriptions:
about: sobre
blog: blogging
publications: publicações por categoria em ordem cronológica reversa. gerado pelo jekyll-scholar.
projects: Uma crescente coleção de seus projetos interessantes.
repositories: Edite o `_data/repositories.yml` e mude as listas `github_users` e `github_repos` para incluir seu próprio perfil do GitHub e repositórios.
teaching: Materiais de cursos que você ministrou. Substitua esse texto com sua descrição.
unk: Parece que ocorreu um erro. Não existe nada aqui.
projects:
titles:
project1: Projeto 1
project2: Projeto 2
project3: Projeto 3
project4: Projeto 4
project5: Projeto 5
project6: Projeto 6
descriptions:
project1: um projeto com imagem de fundo
project2: um projeto com imagem de fundo
project3: um projeto que redireciona pra outro website
project4: outro sem imagem
project5: um projeto com imagem de fundo
project6: um projeto sem imagem
Next, update all the pages to use the new keys. Those will be: 404.html, _pages/projects.md, _pages/publications.md, _pages/repositories.md, _pages/teaching.md, and all projects inside _projects/ directory. For example, the new description in 404.html will be:
description: descriptions.unk
and in _projects/1_project.md:
description: projects.descriptions.project1
Also, update _layouts/cv.html and _layouts/page.html to only display the translation description if a description is defined in the markdown file. The new _layouts/page.html will have:
<!-- <p class="post-description">{{ page.description }}</p> -->
<p class="post-description">{% if page.description %}{% t page.description %}{% endif %}</p>
Now the descriptions should also be localized. The titles and the descriptions of the projects when a project is opened should also be localized, but not in the projects overview page. So, let’s fix this.

Localizing projects overview
When you look inside _pages/projects.md, you will see more code than in your regular markdown file. The authors decided to call here the html code for building the main layout of the overview page. The interesting parts are these ones:
{% if page.horizontal -%}
<div class="container">
<div class="row row-cols-2">{%- for project in sorted_projects -%} {% include projects_horizontal.html %} {%- endfor %}</div>
</div>
{%- else -%}
<div class="grid">{%- for project in sorted_projects -%} {% include projects.html %} {%- endfor %}</div>
{%- endif -%}
These parts mean that there is a horizontal and a vertical layout for the projects overview page. The horizontal layout is used when the horizontal key is set to true in the header of this page, and the vertical otherwise. These layouts can both be found in _includes/projects_horizontal.html and _includes/projects.html, respectively. These are the files that we need to update to localize the projects overview page. The changes will basically be the same on both files: we need to add the t tag to the titles and descriptions of the projects, and also correctly update the links to them. The changes to the _includes/projects_horizontal.html will be:
<!-- <a href="{{ project.url | relative_url }}"> -->
<a href="{{ project.url | prepend: site.baseurl }}">
<!-- <h3 class="card-title text-lowercase">{{ project.title }}</h3>
<p class="card-text">{{ project.description }}</p> -->
<h3 class="card-title text-lowercase">{% t project.title %}</h3>
<p class="card-text">{% t project.description %}</p></a
>
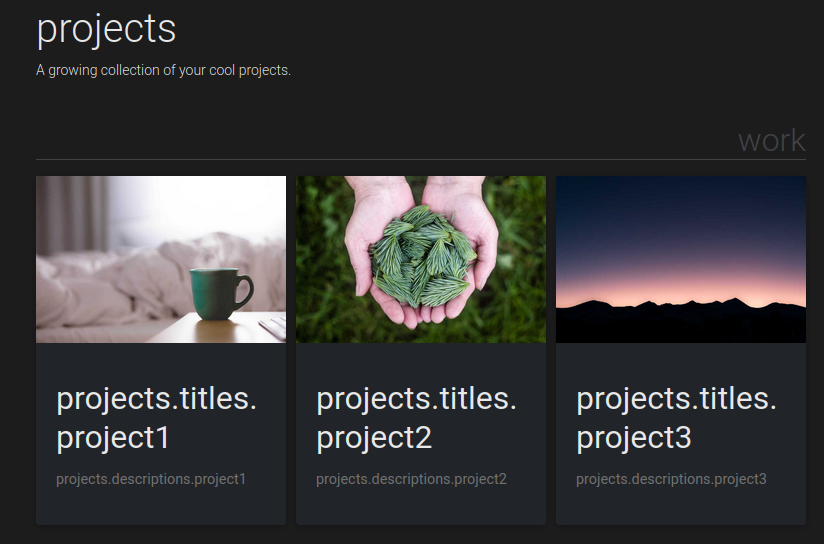
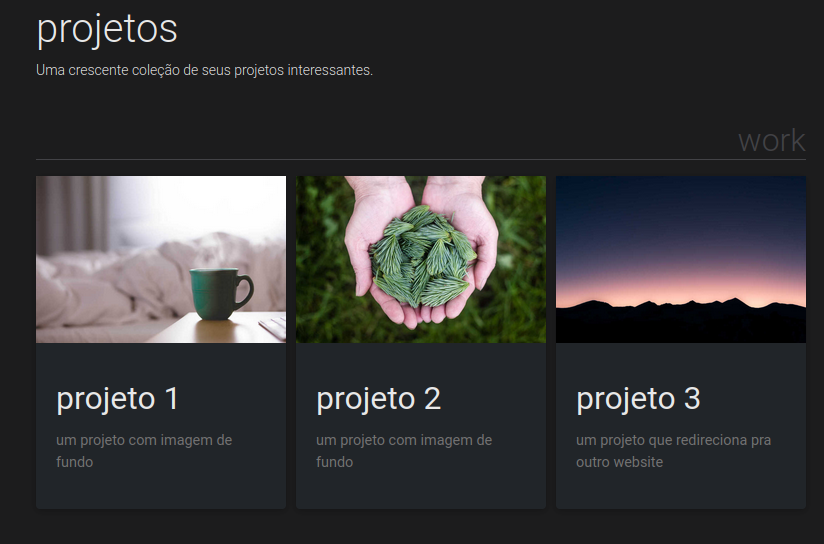
Now, the projects overview is displayed correctly. But, if you look closely, you’ll notice that the projects categories have not been translated. Let’s fix this.

Localizing projects categories
The categories will only be translated when displaying, not inside the projects’ headers. This means that, when creating a project, you will still use the categories in English, like in _projects/1_project.md:
category: work
For this, create the localized version of the categories for both languages. Let’s keep this inside the projects key, so that it will now look like this in _i18n/en.yml:
projects:
titles:
project1: Project 1
project2: Project 2
project3: Project 3
project4: Project 4
project5: Project 5
project6: Project 6
descriptions:
project1: a project with a background image
project2: a project with a background image
project3: a project that redirects to another website
project4: another without an image
project5: a project with a background image
project6: a project with no image
categories:
fun: fun
work: work
Now, in _pages/projects.md, we need to get the correct category inside the loop, then its translation. For this, we’ll use the capture tag. The new code will be:
<!-- <h2 class="category">{{ category }}</h2> -->
{% capture localized_category %}projects.categories.{{category}}{% endcapture %}
<h2 class="category">{% t localized_category %}</h2>
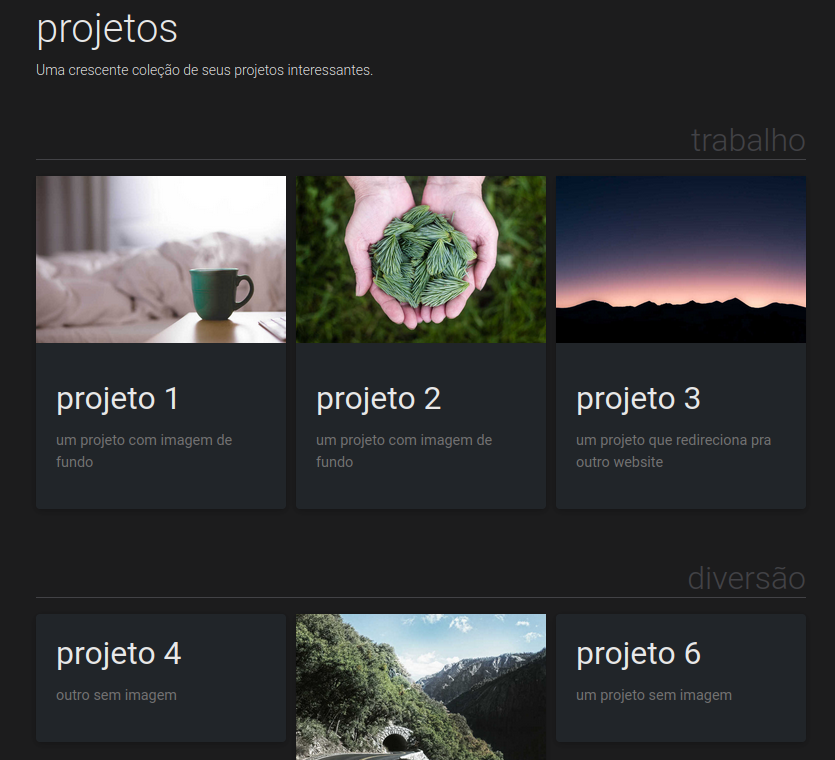
Now, everything is localized. The projects overview page, the projects categories, and the projects pages.